In the digital age, where your online presence is as vital as...
Read More
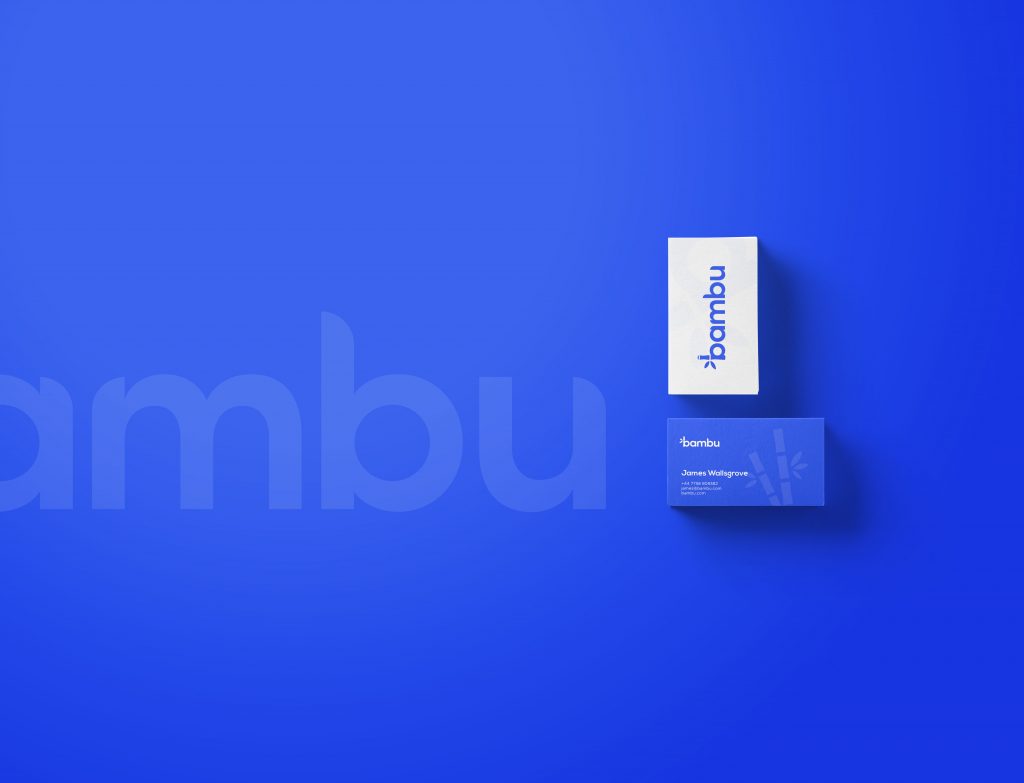
In the vast sea of businesses competing for attention, a logo design...
Read More
Logos do serve as an impactful first impression for brands. Every professional and businessperson needs a logo, since it can help to protect one's professional image while building a strong brand in the long run.
Read More
In the ever-evolving digital landscape, the decision to build a website often...
Read More

When it comes to graphic design, businesses have the option to hire...
Read More
Introduction You’ve decided to start your own business. Congratulations! You’ve put in...
Read More
Source: https://designschool.canva.com/blog/50-meticulous-style-guides-every-startup-see-launching/ All good brands have a great style guide. Creating a simple...
Read More
My names Jake and i have been freelancing part-time for the past 2...
Read More

The case of user friendly websites will forever be a trending issue....
Read MoreHard to believe, but 2019 means we’re heading into the final chapter of the decade. The internet has grown and changed a lot in the past ten years: we’ve seen the reign of mobile, the introduction of AR, VR, AI, AMP and
Read MoreDesigners have an … anxious … relationship with the idea of trends. On one hand, following the crowd feels wrong — after all, isn’t creativity doing anything but what everyone else is doing? To this line of thinking, the only
Read MoreEvery time we start a new website, we typically find ourselves doing the same things over and over again, in order to lay a solid SEO Checklist.
Read MoreUnfortunately, many business owners fail to understand the positive impact that hiring a graphic designer can have. Looking to cut costs they may well think that they can use stock images, graphs and charts from Microsoft Excel,
Read MoreThe following is a list of online resources for freelancers that will be helpful in setting up your freelance business; from how to find freelance work to keeping yourself productive:
Read More